作者:
Frank Hunt
创建日期:
16 行进 2021
更新日期:
14 可能 2024

内容
动画GIF允许设计人员向网络或虚拟形象添加运动。使用Photoshop,您可以创建和编辑影片剪辑并将它们毫无问题地转换为动画GIF!我们将向您展示如何使用最新版本的Photoshop和早期版本的Photoshop CS进行此操作。只需从第1步开始,或直接转到您所用版本的特定部分。
踩
方法1之3:使用CS6
 启动Photoshop。 要使用Photoshop创建动画,至少需要CS3 Extended。从CS6开始的Photoshop版本在所有版本中都具有动画功能。
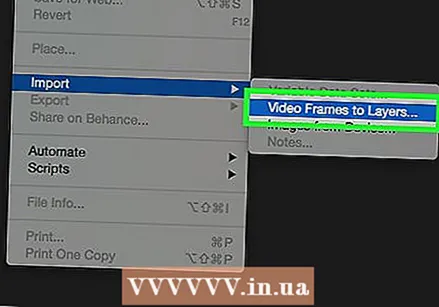
启动Photoshop。 要使用Photoshop创建动画,至少需要CS3 Extended。从CS6开始的Photoshop版本在所有版本中都具有动画功能。  打开一个视频。 来自 文件 菜单,选择 进口 > 视频帧到图层...
打开一个视频。 来自 文件 菜单,选择 进口 > 视频帧到图层...- 选择一个电影文件。 Photoshop最多可以加载500帧。如果电影文件较长,则必须对其进行修剪。
 调整导入设置。 在“将视频导入图层”窗口中,可以进行必要的调整。 “要导入的范围”下的选项是最重要的。
调整导入设置。 在“将视频导入图层”窗口中,可以进行必要的调整。 “要导入的范围”下的选项是最重要的。 - “从开始到结束”是最清晰的。 Photoshop将尝试导入影片的每一帧。如果超过500帧,影片将在那一刻被剪切。
- “仅选定范围”使您可以使用底部的控件选择起点和终点。使用滚动拇指快速搜索电影,然后拖动底部的括号以指示要导入的帧范围。
- 限制为每[n]个帧将使帧数减少至少一半,从而导致图像不连贯。
- “制作帧动画”将影片转换为图层并为这些图层设置动画。禁用它仍将对影片进行分层,但不对动画进行分层。我们在此选择此选项。
- 点击 好的 准备导入影片时。这仅需几秒钟,之后您将在“图层”菜单中看到所有单独的帧,并且所有帧沿时间轴彼此相邻。
 调整动画。 您可以使用Photoshop的调整层添加诸如色彩校正,亮度和对比度等效果。调整层默认情况下应用于所有基础层。
调整动画。 您可以使用Photoshop的调整层添加诸如色彩校正,亮度和对比度等效果。调整层默认情况下应用于所有基础层。 - 您可以应用多种内置调整。您还可以使用带有覆盖层的新层来更改视频的字符,或添加具有基本层的新背景。
- 例如,您可以制作一个环视某人的简短视频。在底层,您放置一张城市或国家/地区的图片,以将其放置在特定环境中。然后,您可以在顶部放置一个调整层,以使该层位于棕褐色以下。您甚至可以从 哈利·波特电影。
 编辑各个图层。 在时间轴上单击一个帧,然后找到相应的图层。默认情况下,帧号与图层号相同,因此可以在图层18中找到帧18。
编辑各个图层。 在时间轴上单击一个帧,然后找到相应的图层。默认情况下,帧号与图层号相同,因此可以在图层18中找到帧18。 - 您可以调整任何图层以添加效果或清理所需的任何内容。如果在不同的帧上执行此操作,则甚至可以设置动画效果。
- 例如,如果将镜头光晕应用于特定的帧,则可以通过按Control-Alt-F(在Mac上为Command-Option-F)在下一帧中应用相同的滤镜。将效果降低10%,然后移至下一帧并重复该过程。继续操作,直到将效果减小到0,并且它类似于镜头光晕动画。
 保存动画GIF。 在菜单中 文件 选择你的 网页保存...。这使您可以根据自己的喜好指定GIF的大小和输出选项。
保存动画GIF。 在菜单中 文件 选择你的 网页保存...。这使您可以根据自己的喜好指定GIF的大小和输出选项。
方法2之3:使用CS3、4和5扩展
 创建一个文档。 将动画的每一帧放置在单独的图层上。
创建一个文档。 将动画的每一帧放置在单独的图层上。 - 或打开一个现有的视频剪辑。从中选择 文件 菜单 进口 > 视频帧到图层...
 选择图层。 从“层”窗口中选择要在动画中使用的层。要选择一组图层,请选择顶层,按住Shift键,然后选择该组的底层。这样,您已经选择了所有中间层。
选择图层。 从“层”窗口中选择要在动画中使用的层。要选择一组图层,请选择顶层,按住Shift键,然后选择该组的底层。这样,您已经选择了所有中间层。  打开动画窗口。 在里面 窗户 菜单,选择 动画片。 当“动画”窗口打开时,它应类似于上图。如果没有,它将在“时间轴”视图中打开。
打开动画窗口。 在里面 窗户 菜单,选择 动画片。 当“动画”窗口打开时,它应类似于上图。如果没有,它将在“时间轴”视图中打开。  将此更改为“帧动画”。 单击动画窗口右上角的“弹出”菜单,然后选择“转换为帧动画”。
将此更改为“帧动画”。 单击动画窗口右上角的“弹出”菜单,然后选择“转换为帧动画”。  为每个图层创建框架。 单击“动画”窗口中的“弹出”菜单,然后选择“从图层制作帧”。
为每个图层创建框架。 单击“动画”窗口中的“弹出”菜单,然后选择“从图层制作帧”。 - 并非所有图层都需要选择。要选择一些图层,请使用动画面板底部的“复制图层”按钮添加图层。
 根据需要更改每个框架。 在动画窗口中选择框架,然后在Photoshop主窗口中根据需要更改框架。
根据需要更改每个框架。 在动画窗口中选择框架,然后在Photoshop主窗口中根据需要更改框架。 - 要将图像从另一个图层添加到任何框架或从任何框架添加或删除,请从图层面板中选择框架。单击“眼睛”以打开或关闭该层的可见性。
 显示时间菜单。 单击每帧下方的箭头以显示计时菜单。为每帧选择此项。
显示时间菜单。 单击每帧下方的箭头以显示计时菜单。为每帧选择此项。  保存您的GIF。 选择 文件 >“另存为Web和设备”,然后从下拉菜单中选择GIF。
保存您的GIF。 选择 文件 >“另存为Web和设备”,然后从下拉菜单中选择GIF。 - 要保存视频,请选择 文件 > 出口 > 渲染视频 将文档导出为电影。
方法3之3:使用CS2
 提供良好的屏幕截图。 您需要许多高质量的屏幕截图。这些应连续拍摄,并来自干净,清晰的视频源。如果可以利用Netflix,它是一个不错的选择。
提供良好的屏幕截图。 您需要许多高质量的屏幕截图。这些应连续拍摄,并来自干净,清晰的视频源。如果可以利用Netflix,它是一个不错的选择。 - 按顺序命名。如果您保留原始的屏幕截图,请为其命名,例如1、2、3等。
- 如果您不知道如何获取屏幕截图,请查看WikiHow中的教程。通常,您使用“打印屏幕”(Prt Sc)按钮并将图像粘贴到图像编辑程序中。
 将它们拖到不同的层。 从第一个图像作为新Photoshop文件中的第1层开始,然后将每个图像拖到该文件中的新层中。确保顺序正确。
将它们拖到不同的层。 从第一个图像作为新Photoshop文件中的第1层开始,然后将每个图像拖到该文件中的新层中。确保顺序正确。 - 您必须在Photoshop中打开每个文件,才能将其拖动到主文件中。如果拖动不起作用,则只需使用复制和粘贴,并确保将图像放置在新图层中。
- 确保图像正确对齐。
 隐藏顶层。 在图层菜单中,除了第一个图像之外,单击图层旁边的眼睛以隐藏所有图层。
隐藏顶层。 在图层菜单中,除了第一个图像之外,单击图层旁边的眼睛以隐藏所有图层。  打开动画窗口。 单击顶部栏中的“窗口”,然后打开“动画”。
打开动画窗口。 单击顶部栏中的“窗口”,然后打开“动画”。  使图层再次可见。 在动画窗口中单击“新建图层”(此按钮看起来像一张折叠好的纸),然后单击下一个图像的眼睛按钮。在“新图层”和“取消隐藏”之间切换,以使每个帧成为“动画单元”。
使图层再次可见。 在动画窗口中单击“新建图层”(此按钮看起来像一张折叠好的纸),然后单击下一个图像的眼睛按钮。在“新图层”和“取消隐藏”之间切换,以使每个帧成为“动画单元”。  修剪画布。 如果您想从屏幕盖上剪掉多余的材料(例如台式机的其余部分),请使用裁切工具裁切图像。 GIF的标准尺寸可以在网上找到。使用顶部菜单中的特定设置来设置尺寸,而不是手动裁切或通过“图像尺寸”菜单。
修剪画布。 如果您想从屏幕盖上剪掉多余的材料(例如台式机的其余部分),请使用裁切工具裁切图像。 GIF的标准尺寸可以在网上找到。使用顶部菜单中的特定设置来设置尺寸,而不是手动裁切或通过“图像尺寸”菜单。  找出两者之间的关系。 如果动画进行得太快,则可以进行中间调整。可以在动画菜单中的“新建图层”按钮旁边找到该按钮。进行设置,直到动画看起来不错为止。
找出两者之间的关系。 如果动画进行得太快,则可以进行中间调整。可以在动画菜单中的“新建图层”按钮旁边找到该按钮。进行设置,直到动画看起来不错为止。 - 您必须将每个中间帧的不透明度设置为79%。
 保存文件。 从文件菜单中单击“保存为Web”。确保将文件类型设置为GIF并使用256色。选择性扩散和抖动为100%。如果设置正确,请单击“保存”。
保存文件。 从文件菜单中单击“保存为Web”。确保将文件类型设置为GIF并使用256色。选择性扩散和抖动为100%。如果设置正确,请单击“保存”。  准备好! 尽情享受您的GIF!
准备好! 尽情享受您的GIF!
尖端
- 注意:要使动画连续播放,请在“保存”选项下选择“为Web和设备保存”。在“循环选项”下,选择“永远”并保存动画。您还可以选择“其他”并指定重复动画的次数。
- 由于不再开发Adobe ImageReady,因此Photoshop CS3中提供了ImageReady的大多数功能。那些不可用的可以在Adobe Fireworks中找到。
- 如果从Photoshop CS3保存动画GIF文件,则动画帧将丢失。要解决此问题,请在Adobe Fireworks中打开GIF动画文件,该文件具有可编辑的GIF文件图层和时间表。
警示语
- 定期保存您的工作,这样您就不会因为犯错而浪费很多时间。