作者:
Alice Brown
创建日期:
27 可能 2021
更新日期:
1 七月 2024

内容
Twitter 对商业用户和一般用户来说都是一个有用的工具。与传统博客不同,Twitter 允许您发送最多 140 个字符的消息,即所谓的“推文”。 3 亿 Twitter 用户中的许多人通过智能手机和计算机发送 Twitter 消息。如果您想使用 Twitter 来更新您的博客或网站信息,有一种简单的方法可以做到。虽然许多网站都内置了 Twitter 功能,但 Twitter.com 还创建了一个 Twitter 图标,可以将其嵌入到您网站的 HTML 代码中。本文将向您展示如何将 Twitter 添加到您的网站或博客。
脚步
 1 如果您不知道您的网站是如何工作的,请向 Web 开发人员或程序员寻求帮助。 在大多数情况下,您需要了解一些 HTML 知识才能在您的网站或博客上正确放置 Twitter 块。
1 如果您不知道您的网站是如何工作的,请向 Web 开发人员或程序员寻求帮助。 在大多数情况下,您需要了解一些 HTML 知识才能在您的网站或博客上正确放置 Twitter 块。  2 登录您的网站或博客的管理控制面板。 在创建您自己的 Twitter 徽章之前,请检查您的网站模板是否包含 Twitter 功能。许多像 WordPress 这样的网站都有这个选项,可以在管理控制面板中找到。
2 登录您的网站或博客的管理控制面板。 在创建您自己的 Twitter 徽章之前,请检查您的网站模板是否包含 Twitter 功能。许多像 WordPress 这样的网站都有这个选项,可以在管理控制面板中找到。 - 如果您使用的是 WordPress 平台,请登录控制面板并转到“查看”选项卡。单击“小部件”按钮。将 Twitter 快捷方式拖到要显示 Twitter 图标的站点部分。这通常是页面的右上角。输入您的 Twitter 页面地址,选择您希望在您的网站上显示的推文标题和数量。
 3 打开一个新的浏览器选项卡,转到 Twitter.com 并登录到您的个人资料。 如果您的站点没有自动添加 Twitter 的选项,您仍然可以通过选择 Twitter 图标选项之一来执行此操作。
3 打开一个新的浏览器选项卡,转到 Twitter.com 并登录到您的个人资料。 如果您的站点没有自动添加 Twitter 的选项,您仍然可以通过选择 Twitter 图标选项之一来执行此操作。  4 查看屏幕左侧或右侧的 Twitter 框。 单击资源。您将被带到一个名为按钮、小部件、徽标等的页面。
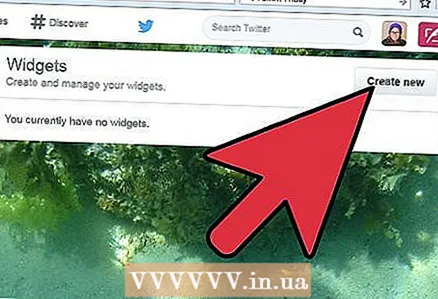
4 查看屏幕左侧或右侧的 Twitter 框。 单击资源。您将被带到一个名为按钮、小部件、徽标等的页面。  5 单击“小部件”按钮。 然后点击“我的网站”。阅读可放置在网站上的 Twitter 快捷方式类型的简要说明,然后单击个人资料、搜索、收藏夹或列表按钮。
5 单击“小部件”按钮。 然后点击“我的网站”。阅读可放置在网站上的 Twitter 快捷方式类型的简要说明,然后单击个人资料、搜索、收藏夹或列表按钮。 - 大多数人更喜欢使用个人资料小部件。这只会发布您的推文,而不是您的关注者的推文。这将使您最大限度地控制网站访问者将看到的内容。
 6 单击“配置文件小部件的设置”选项卡的所有选项。 您可以选择您的用户名、推文数量、推特标签的颜色、大小等。您所做的每项更改都将反映在 Twitter 快捷方式的 HTML 代码中。
6 单击“配置文件小部件的设置”选项卡的所有选项。 您可以选择您的用户名、推文数量、推特标签的颜色、大小等。您所做的每项更改都将反映在 Twitter 快捷方式的 HTML 代码中。 - 您可以在屏幕右侧看到 Twitter 快捷方式的示例。根据您的网站设计选择标签的颜色和尺寸。
 7 单击测试或完成并抓取代码。 生成代码后,复制它。确保捕获每个字符,否则您的 Twitter 快捷方式可能无法使用。
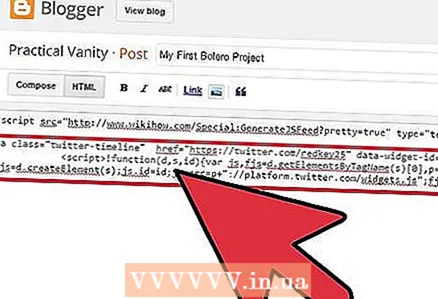
7 单击测试或完成并抓取代码。 生成代码后,复制它。确保捕获每个字符,否则您的 Twitter 快捷方式可能无法使用。  8 返回到您的博客或网站的管理面板。 在您的站点上选择您希望 Twitter 快捷方式出现的区域。将 HTML 代码粘贴到站点上合适的位置。
8 返回到您的博客或网站的管理面板。 在您的站点上选择您希望 Twitter 快捷方式出现的区域。将 HTML 代码粘贴到站点上合适的位置。 - 如果您的站点易于管理,那么它应该在管理页面上有一个简单的编辑器。找到 HTML 代码选项卡或部分。在此部分中粘贴 Twitter 快捷方式的 HTML 代码。
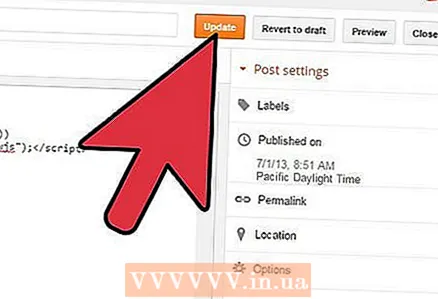
 9 保存您的站点更改。 如果您想在将来对 Twitter 快捷方式进行更改,则需要返回 Twitter 页面并重复相同的过程来为该快捷方式创建新的 HTML。
9 保存您的站点更改。 如果您想在将来对 Twitter 快捷方式进行更改,则需要返回 Twitter 页面并重复相同的过程来为该快捷方式创建新的 HTML。
你需要什么
- 网络程序员/IT专家
- 网页浏览器
- 推特账号
- 访问网站或博客的控制面板