作者:
Florence Bailey
创建日期:
24 行进 2021
更新日期:
25 六月 2024

内容
将图像添加到网站或社交媒体页面是装饰页面的好方法。 HTML(超文本标记语言)具有许多用于 Web 编程的功能,但插入图像所需的代码极其简单。
脚步
方法 1 of 1:将图像插入 HTML
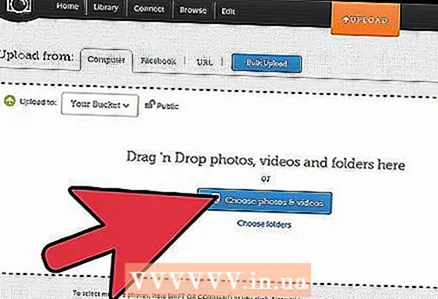
 1 将您的图像上传到允许其他服务器使用资源的免费托管服务,如 Photobucket 或 TinyPic。 在某些站点上,这是被禁止的,因为它会占用带宽和服务器空间。
1 将您的图像上传到允许其他服务器使用资源的免费托管服务,如 Photobucket 或 TinyPic。 在某些站点上,这是被禁止的,因为它会占用带宽和服务器空间。 - 如果您有付费托管帐户,请在那里上传图片。它比免费网站更可靠。
 2 在文本编辑器(例如,在记事本中)、网站页面或可以更改 HTML 的配置文件中打开新文档。
2 在文本编辑器(例如,在记事本中)、网站页面或可以更改 HTML 的配置文件中打开新文档。 3 从标签开始 图片. 标签 图片 single,这意味着它不需要结束标记,尽管您可以添加空格和斜杠来实现 XHTML 合规性。
3 从标签开始 图片. 标签 图片 single,这意味着它不需要结束标记,尽管您可以添加空格和斜杠来实现 XHTML 合规性。 - 图片 />
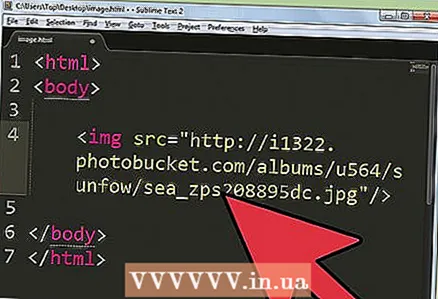
 4 有很多可用的元素,但只有绝对必要的:源文件...它指向图像的位置或 URL。
4 有很多可用的元素,但只有绝对必要的:源文件...它指向图像的位置或 URL。 - img src = "图片地址" />
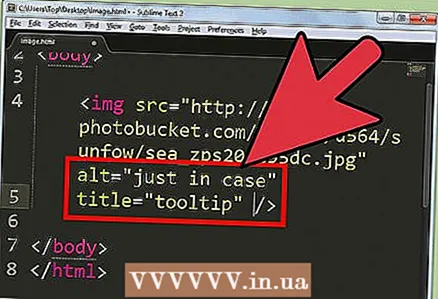
 5 接下来,您需要添加一个元素 alt. 如果图像由于某种原因无法加载,他负责将显示的文本。使用屏幕阅读器的盲人用户也可以使用此文本。
5 接下来,您需要添加一个元素 alt. 如果图像由于某种原因无法加载,他负责将显示的文本。使用屏幕阅读器的盲人用户也可以使用此文本。 - 如果将鼠标悬停在图像上,后备文本将显示在操作说明中,但仅限于 Internet Explorer。跨浏览器解决方案(适用于 Firefox 等等。) - 使用元素 标题 此外 alt...除非您想解释这些步骤,否则不要这样做。
- 例如:img src = "图片网址" alt = "以防万一" title = "动作说明" />
 6 现在元素 高度 和 宽度 您可以设置图像的尺寸,还可以指定像素或百分比。 请注意,以这种方式调整大小会调整显示图像的大小,浏览器仍会加载原始图像大小。如果您的图像太大,请在图像编辑器程序中调整其大小,PicResize.com 可以。
6 现在元素 高度 和 宽度 您可以设置图像的尺寸,还可以指定像素或百分比。 请注意,以这种方式调整大小会调整显示图像的大小,浏览器仍会加载原始图像大小。如果您的图像太大,请在图像编辑器程序中调整其大小,PicResize.com 可以。 - img src = "图片网址" alt = "以防万一" title = "动作说明" height = "50%" width = "50%" />
- img src = "图片的 URL" alt = "以防万一" title = "动作说明" height = "25px" width = "50px" />
提示
- 这些元素的值以像素或从 1 到 100 的百分比表示。
- 图片或图像可以放置在网页上的任何位置,元素为顶部、底部、中间、右侧、左侧等。
- hspace 元素用于从图像左侧或右侧创建水平空白。 Vspace 元素 - 顶部或底部。
- 不要用图像过度,一切都会看起来混乱和不专业。
- GIF 图像适用于徽标和卡通,JPEG 更适用于复杂图像,例如高质量照片。
- GIF 图像支持从 8 位色到 256 色。通过将这种格式用于照片,您将失去一些质量。
- GIF 图像支持透明度。可以有一点透明度,即可以将一种颜色设为透明。
- 也支持交错,即即使在加载之前,用户也可以估计图像的外观。
- GIF 格式也支持动画。
警告
- 请勿盗链!