作者:
Joan Hall
创建日期:
25 二月 2021
更新日期:
1 七月 2024

内容
注释掉代码不仅可以让您了解您在此处所做的工作,而且还可以让其他人更轻松地使用您的代码。另外,借助注释,您可以快速禁用那些尚未完成但已经添加到页面中的代码,这在测试时很有用。学会正确评论,让自己和周围的人生活更轻松!
脚步
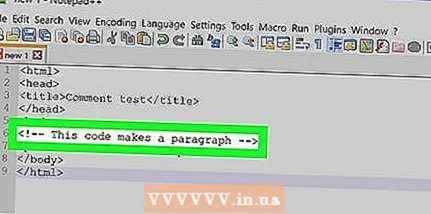
 1 一行注释。 这样的评论是用标签格式化的。这样的注释可以很快完成,不会有太大困难来提醒自己一段特定的代码在做什么。
1 一行注释。 这样的评论是用标签格式化的。这样的注释可以很快完成,不会有太大困难来提醒自己一段特定的代码在做什么。 html>head>title>title/title>/head>body>!-这是一个段落->p>Site/p>/body>/html>
- 主要是这里没有空格。例如,代码! - 不会激活注释。但是,您可以在标签之间放置任意数量的空格。
 2 多行注释。 例如,顾名思义,已经捕获了几行,这对于解释复杂的部分或阻止代码的奇怪部分很有用。
2 多行注释。 例如,顾名思义,已经捕获了几行,这对于解释复杂的部分或阻止代码的奇怪部分很有用。 html>head>title>title/title>/head>body>!-长注释。标签之间的任何内容都将被浏览器视为注释。 -> p> 站点/p>/body>/html>
 3 使用注释禁用代码片段。 当试图捕获一个棘手的错误(错误)时,您可以使用注释按顺序遍历代码。通过这种方式,您可以更轻松地将所有内容放回原处 - 您需要做的就是删除注释代码。
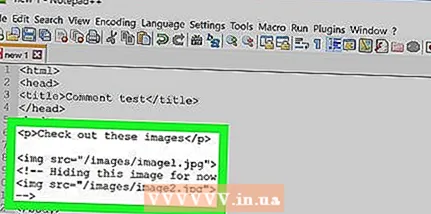
3 使用注释禁用代码片段。 当试图捕获一个棘手的错误(错误)时,您可以使用注释按顺序遍历代码。通过这种方式,您可以更轻松地将所有内容放回原处 - 您需要做的就是删除注释代码。 html>head>title>Title/title>/head>body>p>Image check/p>img src="/images/image1.webp">! - 我会隐藏它 img src="/images/image2 。 jpg">->/正文>/html>
 4 使用注释来防止脚本在不支持它们的浏览器中运行。 如果您使用 JavaScript 或 VBScript 编写,您可以使用注释来向不支持它们的浏览器隐藏脚本。在脚本的开头插入注释标签,完成所有内容 // -> 以便脚本仍然运行 - 但仅在可以执行此操作的浏览器中。
4 使用注释来防止脚本在不支持它们的浏览器中运行。 如果您使用 JavaScript 或 VBScript 编写,您可以使用注释来向不支持它们的浏览器隐藏脚本。在脚本的开头插入注释标签,完成所有内容 // -> 以便脚本仍然运行 - 但仅在可以执行此操作的浏览器中。 html>head>title>VBScript/title>/head>body>script language="vbscript"type="text/vbscript">!-document.write("Hello World!") //->/script>/body > / html>
- 如果浏览器无法执行脚本,则行尾的 // 字符将阻止浏览器运行该脚本。
提示
- 经常评论,这样你就不会在自己的代码中随着时间的推移而感到困惑。