作者:
William Ramirez
创建日期:
22 九月 2021
更新日期:
1 七月 2024

内容
- 脚步
- 方法 1 of 4:在 Firefox 中使用 Firebug
- 方法 2 of 4:使用 Chrome
- 方法 3(共 4 个):使用 Safari
- 方法 4(共 4 个):使用 Internet Explorer (IE)
可以使用开发人员工具在大多数浏览器中找到站点元素的 XPath 路径。 Firebug for Firefox 会将 XPath 直接复制到剪贴板。在大多数其他浏览器中,可以使用开发人员工具找到元素的 XPath 路径,但您必须手动对其进行格式化。
脚步
方法 1 of 4:在 Firefox 中使用 Firebug
 1 为 Firefox 安装 Firebug。 Firebug 是 Firefox 的网络检查器。
1 为 Firefox 安装 Firebug。 Firebug 是 Firefox 的网络检查器。 - 单击 Firefox 菜单按钮 (☰) 并选择附加组件。
- 单击“获取加载项”-“查看更多加载项”。
- 找到 Firebug 扩展并单击添加到 Firefox。
- 确认您要安装 Firebug,然后重新启动 Firefox(根据要求)。
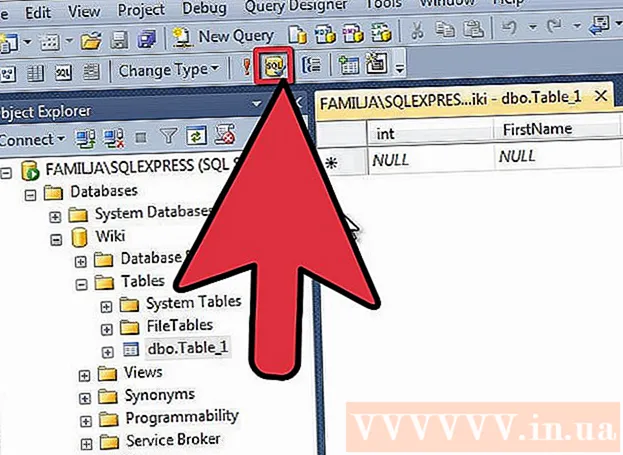
 2 打开你想要的网站。 Firebug 可用于查找站点中任何元素的 XPath 路径。
2 打开你想要的网站。 Firebug 可用于查找站点中任何元素的 XPath 路径。  3 单击萤火虫按钮。 它位于浏览器窗口的右上角。 Firebug 面板将在 Firefox 窗口的底部打开。
3 单击萤火虫按钮。 它位于浏览器窗口的右上角。 Firebug 面板将在 Firefox 窗口的底部打开。  4 单击项目检查器按钮。 它位于 Firebug 面板中按钮的顶行(在 Firebug 选项按钮的右侧)。此按钮的图标看起来像一个带有光标的矩形。
4 单击项目检查器按钮。 它位于 Firebug 面板中按钮的顶行(在 Firebug 选项按钮的右侧)。此按钮的图标看起来像一个带有光标的矩形。  5 单击网页的所需元素。 当您在网页上移动光标时,Firebug 面板将突出显示各种元素。停在您想要知道 XPath 路径的元素处。
5 单击网页的所需元素。 当您在网页上移动光标时,Firebug 面板将突出显示各种元素。停在您想要知道 XPath 路径的元素处。  6 右键单击 Firebug 面板中突出显示的代码。 当您单击网页的所需元素时,相应的代码会在 Firebug 面板中突出显示。右键单击突出显示的代码。
6 右键单击 Firebug 面板中突出显示的代码。 当您单击网页的所需元素时,相应的代码会在 Firebug 面板中突出显示。右键单击突出显示的代码。  7 从菜单中选择复制 XPath。 XPath 路径被复制到剪贴板。
7 从菜单中选择复制 XPath。 XPath 路径被复制到剪贴板。 - 如果从菜单中选择复制迷你 XPath,则只会复制短 XPath 路径。
 8 将复制的 XPath 粘贴到您想要的位置。 复制的路径可以粘贴到任何地方;为此,请右键单击并从菜单中选择“粘贴”。
8 将复制的 XPath 粘贴到您想要的位置。 复制的路径可以粘贴到任何地方;为此,请右键单击并从菜单中选择“粘贴”。
方法 2 of 4:使用 Chrome
 1 打开你想要的网站。 Chrome 不需要任何扩展来查找网站中任何元素的 XPath 路径。
1 打开你想要的网站。 Chrome 不需要任何扩展来查找网站中任何元素的 XPath 路径。  2 点击 F12打开网络检查器。 它会出现在窗口的右侧。
2 点击 F12打开网络检查器。 它会出现在窗口的右侧。  3 单击项目检查器按钮。 它位于 Web 检查器面板的左上角。此按钮的图标看起来像一个带有光标的矩形。
3 单击项目检查器按钮。 它位于 Web 检查器面板的左上角。此按钮的图标看起来像一个带有光标的矩形。  4 单击网页的所需元素。 当您将光标移到网页上时,Web 检查器窗格中会突出显示各种元素。
4 单击网页的所需元素。 当您将光标移到网页上时,Web 检查器窗格中会突出显示各种元素。  5 在 Web 检查器窗格中,右键单击突出显示的代码。 当您单击网页的所需元素时,相应的代码会在 Web 检查器窗格中突出显示。右键单击突出显示的代码。
5 在 Web 检查器窗格中,右键单击突出显示的代码。 当您单击网页的所需元素时,相应的代码会在 Web 检查器窗格中突出显示。右键单击突出显示的代码。  6 从菜单中,选择复制 - 复制 XPath。 所选项目的 XPath 路径被复制到剪贴板。
6 从菜单中,选择复制 - 复制 XPath。 所选项目的 XPath 路径被复制到剪贴板。 - 请注意,将复制短 XPath。可以使用 Firefox 浏览器的 Firebug 扩展复制扩展路径。
 7 粘贴复制的 XPath 路径。 复制的路径可以像任何其他信息一样粘贴;为此,请右键单击并从菜单中选择“粘贴”。
7 粘贴复制的 XPath 路径。 复制的路径可以像任何其他信息一样粘贴;为此,请右键单击并从菜单中选择“粘贴”。
方法 3(共 4 个):使用 Safari
 1 打开 Safari 菜单并选择首选项。 要访问网络检查器,您需要激活开发功能。
1 打开 Safari 菜单并选择首选项。 要访问网络检查器,您需要激活开发功能。  2 单击“高级”选项卡。 Safari 的高级首选项将打开。
2 单击“高级”选项卡。 Safari 的高级首选项将打开。  3 选中“在菜单栏中显示开发菜单”选项。 开发菜单出现在菜单栏上。
3 选中“在菜单栏中显示开发菜单”选项。 开发菜单出现在菜单栏上。  4 打开你想要的网站。 关闭 Safari 偏好设置并转到所需的网站。
4 打开你想要的网站。 关闭 Safari 偏好设置并转到所需的网站。  5 打开开发菜单并选择显示 Web Inspector。 Web 检查器面板将在窗口底部打开。
5 打开开发菜单并选择显示 Web Inspector。 Web 检查器面板将在窗口底部打开。  6 单击开始搜索项目。 此按钮有一个十字准线图标,位于 Web 检查器面板中按钮的顶行。
6 单击开始搜索项目。 此按钮有一个十字准线图标,位于 Web 检查器面板中按钮的顶行。  7 单击所需的网站元素。 项目代码将在 Web 检查器窗格中突出显示。
7 单击所需的网站元素。 项目代码将在 Web 检查器窗格中突出显示。  8 在 Web 检查器窗格的顶部,注意 XPath 路径。 您无法复制 XPath 路径,但扩展路径会出现在 Web 检查器窗格中的代码上方。每个选项卡都是一个路径公式。
8 在 Web 检查器窗格的顶部,注意 XPath 路径。 您无法复制 XPath 路径,但扩展路径会出现在 Web 检查器窗格中的代码上方。每个选项卡都是一个路径公式。
方法 4(共 4 个):使用 Internet Explorer (IE)
 1 打开你想要的网站。 IE 不需要任何扩展来查找网站上任何元素的 XPath 路径。首先,打开你想要的网站。
1 打开你想要的网站。 IE 不需要任何扩展来查找网站上任何元素的 XPath 路径。首先,打开你想要的网站。  2 点击 F12打开开发人员工具。 开发人员工具栏出现在浏览器窗口的底部。
2 点击 F12打开开发人员工具。 开发人员工具栏出现在浏览器窗口的底部。  3 单击选择项目。 它位于开发者工具栏的左上角。
3 单击选择项目。 它位于开发者工具栏的左上角。  4 单击网页的所需元素。 该元素及其代码将突出显示(在开发人员工具栏中)。
4 单击网页的所需元素。 该元素及其代码将突出显示(在开发人员工具栏中)。  5 在面板底部,注意 XPath 路径。 每个选项卡(显示在面板底部)都是所选项目路径的公式。您不能复制 XPath 路径(这可以使用 Firefox 浏览器的 Firebug 扩展来完成)。
5 在面板底部,注意 XPath 路径。 每个选项卡(显示在面板底部)都是所选项目路径的公式。您不能复制 XPath 路径(这可以使用 Firefox 浏览器的 Firebug 扩展来完成)。