作者:
Judy Howell
创建日期:
6 七月 2021
更新日期:
1 七月 2024

内容
您可以在互联网上找到动画GIF。这些引人注目的动画可用于按钮,链接,图标,背景和广告中,可以用作个人表达的绝佳手段,但不幸的是,它们常常令人讨厌。在本文中,我们将引导您从头开始构建自己的动画GIF图像的基础知识。我们借助GIMP(适用于Mac和Windows的免费图像编辑程序)来做到这一点。在下面的步骤1继续阅读以开始使用。
踩
 启动GIMP并通过File-> New创建一个新的图像文件。 如果尚未安装,请先下载并安装该程序。
启动GIMP并通过File-> New创建一个新的图像文件。 如果尚未安装,请先下载并安装该程序。 - 您选择的大小在很大程度上取决于您要实现的目标。广告横幅的高度通常在60到120之间,宽度在400到800像素之间。不同的网站创建软件和横幅交换系统有其自己的要求。对于按钮,高度通常不超过40像素,宽度通常小于300像素。除了要使用多少磁盘空间和带宽外,您要构建的分区,重音符号,小部件,doodad和thingamabobs没有任何限制。
- 在本手册中,我们假设宽度为200像素,高度为20像素。 GIMP现在显示了一个小的白色矩形。
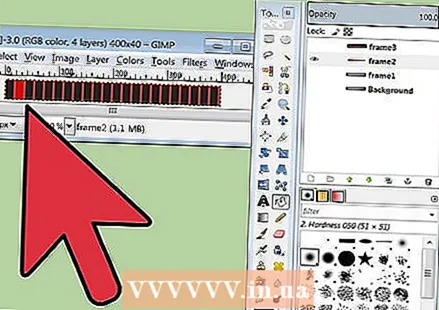
 确保工具栏可见,并且“图层”工具可用。 我们创建的每个图层都将成为动画中的“框架”。
确保工具栏可见,并且“图层”工具可用。 我们创建的每个图层都将成为动画中的“框架”。  使用存储桶将背景填充为黑色。
使用存储桶将背景填充为黑色。 使用滤镜->渲染->图案->网格通过单击之间的锁将水平和垂直的值设置为自由。 输入3表示水平,4表示垂直,0表示相交,22表示水平间距,18表示相交间距,2表示相交间距,1表示水平偏置,0表示垂直偏置,6表示相交偏置。为水平和垂直网格线选择深红色,然后单击“确定”。
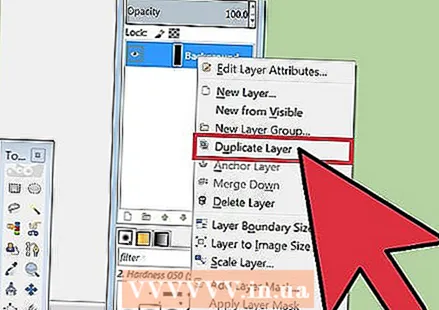
使用滤镜->渲染->图案->网格通过单击之间的锁将水平和垂直的值设置为自由。 输入3表示水平,4表示垂直,0表示相交,22表示水平间距,18表示相交间距,2表示相交间距,1表示水平偏置,0表示垂直偏置,6表示相交偏置。为水平和垂直网格线选择深红色,然后单击“确定”。  在“层”工具栏中,右键单击“背景层”,然后选择“复制层”。 现在,右键单击名为“ Background copy”的图层,然后选择“ Layer Properties”为其命名,例如“ Frame 1”。
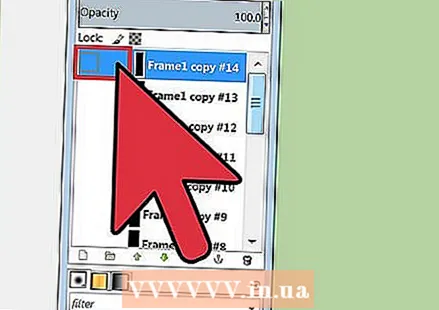
在“层”工具栏中,右键单击“背景层”,然后选择“复制层”。 现在,右键单击名为“ Background copy”的图层,然后选择“ Layer Properties”为其命名,例如“ Frame 1”。  使用相同的方法将此帧复制16次,总共16帧加上背景图层。
使用相同的方法将此帧复制16次,总共16帧加上背景图层。 这是保存您的工作的好地方。 一些动画非常适合创建各种变体,而保留某种框架可以节省大量工作。使用GIMP .xcf格式保存此文件(例如,将其命名为“ LightBarBase.xcf”)。
这是保存您的工作的好地方。 一些动画非常适合创建各种变体,而保留某种框架可以节省大量工作。使用GIMP .xcf格式保存此文件(例如,将其命名为“ LightBarBase.xcf”)。  隐藏所有框架 通过单击相关层旁边的眼睛。
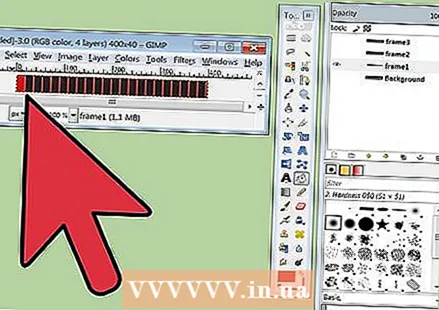
隐藏所有框架 通过单击相关层旁边的眼睛。 选择第1帧,使其可见,并用鲜红色填充最左边的网格矩形。
选择第1帧,使其可见,并用鲜红色填充最左边的网格矩形。 隐藏第1帧,显示第2帧,然后选择第2帧,并用相同的颜色填充网格的下一个矩形。
隐藏第1帧,显示第2帧,然后选择第2帧,并用相同的颜色填充网格的下一个矩形。 像这样继续其余的矩形和框架,并在到达最右侧的矩形时让矩形“弹回”到左侧。
像这样继续其余的矩形和框架,并在到达最右侧的矩形时让矩形“弹回”到左侧。 如果您要进行较小的更改,请保留此作为备份。 “ LightBarSave.xcf”
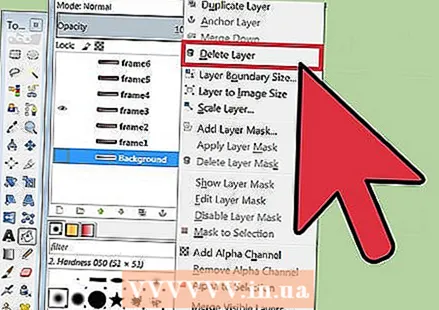
如果您要进行较小的更改,请保留此作为备份。 “ LightBarSave.xcf”  删除“背景”层。 最后,您可以通过复制背景层来替换所有错误并扩展动画(如果需要)。
删除“背景”层。 最后,您可以通过复制背景层来替换所有错误并扩展动画(如果需要)。  选择“文件”->“另存为”,将文件命名为“ LightBar.gif”,然后单击“保存”。 GIMP现在询问您是否要使用“合并可见层”或“另存为动画”来合并可见层。选择“另存为动画”,然后单击“导出”(注意:在新版本的GIMP中,无法使用命令“另存为”来保存GIF格式(也可以使用导出菜单代替“另存为”) 。
选择“文件”->“另存为”,将文件命名为“ LightBar.gif”,然后单击“保存”。 GIMP现在询问您是否要使用“合并可见层”或“另存为动画”来合并可见层。选择“另存为动画”,然后单击“导出”(注意:在新版本的GIMP中,无法使用命令“另存为”来保存GIF格式(也可以使用导出菜单代替“另存为”) 。  下一个窗口 允许您对.gif进行注释,并指定帧之间的默认延迟。 较高的数字等于较慢的动画。 (注意:在新版本的GIMP中,这些选项在对话框中可用)。
下一个窗口 允许您对.gif进行注释,并指定帧之间的默认延迟。 较高的数字等于较慢的动画。 (注意:在新版本的GIMP中,这些选项在对话框中可用)。  现在,您可以单击保存。 您新的动画GIF可以使用了!
现在,您可以单击保存。 您新的动画GIF可以使用了!
尖端
- 请记住,GIF图像仅提供256种颜色,“透明性”是其中之一,因此您不应使用过多的渐变。这些在最终动画中丢失。
- 在正确地传达信息时,可爱或有趣的东西通常比大声尖叫的效果更有效。
- 通过组合GIF格式的动画和透明度功能,可以实现一些非常不错的效果。
- 在明亮的光线后面添加“持久”暗淡的灯光会使此图像更加美观。
警示语
- 非常忙碌的图像或消息会导致头痛,恶心,通常不会被认为是积极的或创造性的。
生活必需品
- GIMP是一个免费的开源图像编辑和创建程序,可在包括Mac,Linux和Windows在内的大多数操作系统上运行。