作者:
Roger Morrison
创建日期:
19 九月 2021
更新日期:
1 七月 2024

内容
网站所有者表达的愿望是在网站上提供文件下载链接,并且有很多方法可以实现这一目的。提供网站工具(例如GoDaddy,WordPress和Weebly)的网站通常还提供在创建链接的同时上传文件的选项。如果要从头开始构建网站,则可以使用简单的HTML代码为服务器上的文件创建下载链接。
踩
方法5之1:使用HTML
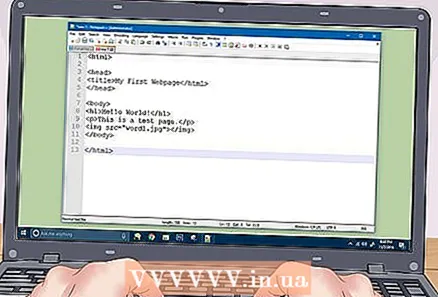
 如果您已经创建了一个HTML页面,则创建它。 您将把下载链接添加到HTML网页。如果您还没有网站,则可以创建一个简单的HTML页面来测试下载链接。阅读有关使用HTML创建简单网页的更多信息。
如果您已经创建了一个HTML页面,则创建它。 您将把下载链接添加到HTML网页。如果您还没有网站,则可以创建一个简单的HTML页面来测试下载链接。阅读有关使用HTML创建简单网页的更多信息。  在服务器上为该页面和该文件打开一个文件夹。 链接文件的最简单方法是将文件放置在与页面HTML文件相同的文件夹中。使用FTP程序的控制面板或文件浏览器导航到包含要添加链接的HTML文件的文件夹。
在服务器上为该页面和该文件打开一个文件夹。 链接文件的最简单方法是将文件放置在与页面HTML文件相同的文件夹中。使用FTP程序的控制面板或文件浏览器导航到包含要添加链接的HTML文件的文件夹。 - 您的FTP客户端应该已经配置为连接到Web服务器,因为您之前已将站点上传到该服务器。如果不是,请阅读“使用FTP”以获取有关如何配置FTP客户端与服务器的连接的说明。
- 如果您的Web服务器具有联机控制面板,则可以通过Web管理界面直接访问服务器文件。您可以通过以管理员身份登录到您的站点来访问它。一旦进入控制面板,请选择选项“文件管理器”。
- 如果您使用WordPress,Weebly或Wix等网站工具创建了网站,请按照以下方法阅读每个平台的说明。
 上载您要链接的文件。 您可以上传几乎任何类型的文件,从PDF文件到ZIP文件。请记住,某些服务器对您可以上传的文件大小有限制,大文件可能会很快用完您分配的带宽。当用户尝试下载潜在的恶意文件(例如EXE或DLL文件)时,浏览器可能会阻止它们。
上载您要链接的文件。 您可以上传几乎任何类型的文件,从PDF文件到ZIP文件。请记住,某些服务器对您可以上传的文件大小有限制,大文件可能会很快用完您分配的带宽。当用户尝试下载潜在的恶意文件(例如EXE或DLL文件)时,浏览器可能会阻止它们。 - 要使用FTP程序上载文件,请将文件拖到FTP窗口中您要上载的文件夹中。它将立即开始上传。您的上传速度通常会比下载速度慢很多,并且可能需要一段时间才能完全上传文件。
- 如果使用虚拟控制面板管理文件,请单击窗口顶部的“上传”按钮。在计算机上浏览要上传的文件。大文件可能需要一些时间才能完全上载到服务器。
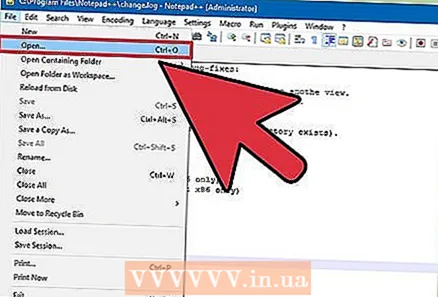
 在代码编辑器中打开要添加链接的页面。 上传文件后,您可以将链接添加到您的网页。打开您要添加链接的HTML文件。您可以在控制面板中双击它,以在内置页面编辑器中将其打开。如果使用FTP,请右键单击服务器上的HTML文件,然后在代码或文本编辑器中使用“打开方式”将其打开。
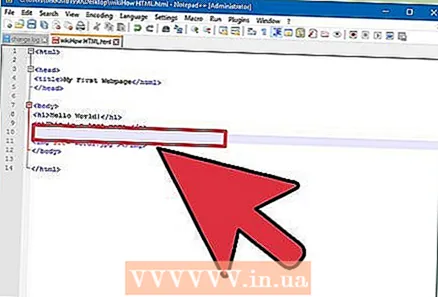
在代码编辑器中打开要添加链接的页面。 上传文件后,您可以将链接添加到您的网页。打开您要添加链接的HTML文件。您可以在控制面板中双击它,以在内置页面编辑器中将其打开。如果使用FTP,请右键单击服务器上的HTML文件,然后在代码或文本编辑器中使用“打开方式”将其打开。  在页面上要添加链接的地方找到。 将光标放在要在代码中插入下载链接的位置。可以在段落的正文中,页面底部或其他位置。
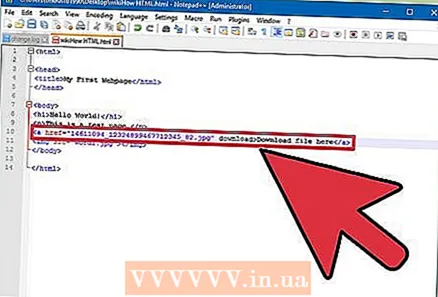
在页面上要添加链接的地方找到。 将光标放在要在代码中插入下载链接的位置。可以在段落的正文中,页面底部或其他位置。  添加链接的代码。 使用以下HTML5代码作为下载链接。当用户单击链接时,这将立即开始下载。只要要下载的文件与HTML文件位于同一文件夹中,您所需要做的就是使用名称和扩展名。如果文件位于其他文件夹中,则还必须指出文件夹结构。
添加链接的代码。 使用以下HTML5代码作为下载链接。当用户单击链接时,这将立即开始下载。只要要下载的文件与HTML文件位于同一文件夹中,您所需要做的就是使用名称和扩展名。如果文件位于其他文件夹中,则还必须指出文件夹结构。 !-上传的文件与HTML文件位于同一位置-> a href =“ examplefile.pdf”下载>链接文本/ a>!-上传的文件与HTML文件位于不同的位置-> a href =“ / path /到/file/examplefile2.webp”下载>链接文本/ a>
- 它 a>下载 属性在Safari,Internet Explorer或Opera Mini中不起作用。使用这些浏览器的用户必须在新页面中打开文件并手动保存它。
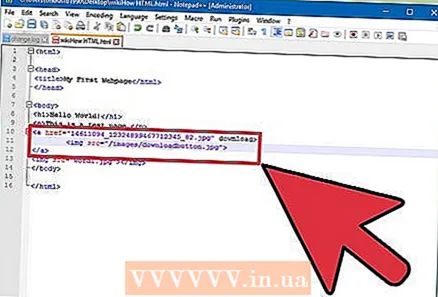
 创建一个下载按钮而不是一个链接。 您可以使用图像代替文本作为下载链接。这要求您已经在Web服务器上具有按钮的图像。
创建一个下载按钮而不是一个链接。 您可以使用图像代替文本作为下载链接。这要求您已经在Web服务器上具有按钮的图像。 a href =“ examplefile.pdf”下载> img src =“ / images / downloadbutton.webp”> / a>
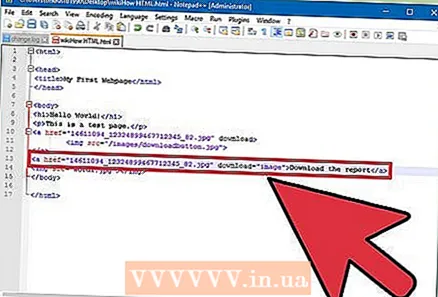
 重命名下载的文件。 通过定义 a>下载属性,您可以在有人下载文件时重命名该文件。这可以使用户更容易识别他们从您的网站下载的文件。
重命名下载的文件。 通过定义 a>下载属性,您可以在有人下载文件时重命名该文件。这可以使用户更容易识别他们从您的网站下载的文件。 a href =“ 083116sal_rep.pdf”下载=“ 2016年8月31日销售报告”>下载报告/
 将更改保存到您的HTML文件。 对代码感到满意之后,您可以将更改保存到HTML文件中,并在必要时再次上传。现在,您可以在网站上看到新下载按钮的工作版本。
将更改保存到您的HTML文件。 对代码感到满意之后,您可以将更改保存到HTML文件中,并在必要时再次上传。现在,您可以在网站上看到新下载按钮的工作版本。
方法2之5:使用WordPress
 在WordPress网站编辑器中打开您的网站。 如果使用WordPress管理和发布网站,则可以使用内置工具向一个或多个网页添加下载链接。使用管理员帐户登录WordPress仪表板。
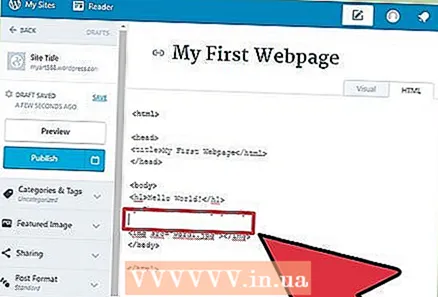
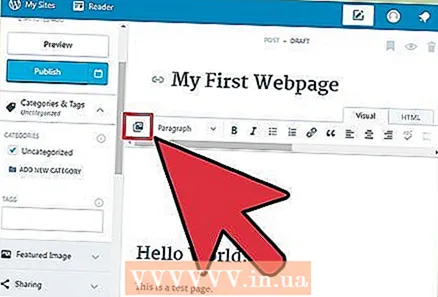
在WordPress网站编辑器中打开您的网站。 如果使用WordPress管理和发布网站,则可以使用内置工具向一个或多个网页添加下载链接。使用管理员帐户登录WordPress仪表板。  将光标放在应该显示链接的位置。 您可以将链接放在现有段落的中间,也可以在其前面创建新行。
将光标放在应该显示链接的位置。 您可以将链接放在现有段落的中间,也可以在其前面创建新行。  点击“添加媒体”按钮。 这些可以在主菜单中的发布工具上方找到。
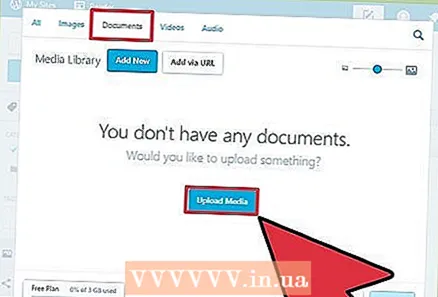
点击“添加媒体”按钮。 这些可以在主菜单中的发布工具上方找到。  单击“上传文件”选项卡,然后将文件拖到窗口中。 您可以上传各种文件,但是WordPress可以根据您的帐户类型限制其大小。
单击“上传文件”选项卡,然后将文件拖到窗口中。 您可以上传各种文件,但是WordPress可以根据您的帐户类型限制其大小。 - 文件上传可能需要一段时间才能完成,因为与下载相比,大多数连接都会减慢上传过程。
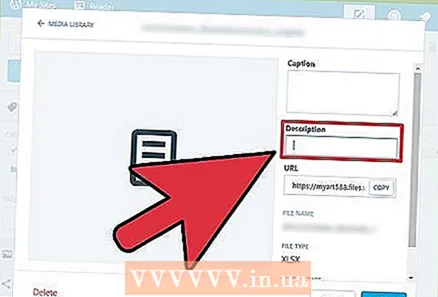
 在文件中添加描述。 在“添加媒体”窗口中,您可以在文件下方添加说明。这将是显示为下载链接的文本。
在文件中添加描述。 在“添加媒体”窗口中,您可以在文件下方添加说明。这将是显示为下载链接的文本。  单击“插入帖子/页面”按钮。 这将在您的光标所在的位置添加一个下载链接。请注意,这链接到附件页面,而不是实际文件。这是WordPress的局限性。
单击“插入帖子/页面”按钮。 这将在您的光标所在的位置添加一个下载链接。请注意,这链接到附件页面,而不是实际文件。这是WordPress的局限性。
方法3之5:使用Weebly
 在Weebly编辑器中打开您的网站。 在Weebly编辑器中登录Weebly网站和您的网页。
在Weebly编辑器中打开您的网站。 在Weebly编辑器中登录Weebly网站和您的网页。  选择要转换为链接的文本或对象。 您可以突出显示文本字段中的文本,或在页面上选择图像以转换为文件的下载链接。
选择要转换为链接的文本或对象。 您可以突出显示文本字段中的文本,或在页面上选择图像以转换为文件的下载链接。  点击“链接”按钮。 选择文本后,它看起来就像一个链,并且会在文本编辑器的顶部找到它。选择图像后,单击图像控制面板中的“链接”。
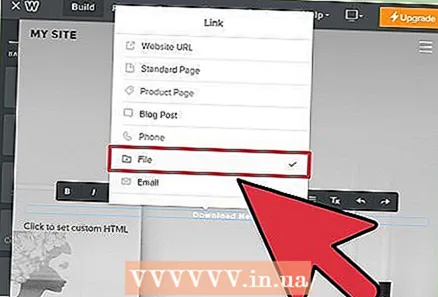
点击“链接”按钮。 选择文本后,它看起来就像一个链,并且会在文本编辑器的顶部找到它。选择图像后,单击图像控制面板中的“链接”。  选择“文件”,然后单击“上传一个文件 ”. 这将打开文件资源管理器。
选择“文件”,然后单击“上传一个文件 ”. 这将打开文件资源管理器。  选择您要上传的文件。 选择文件后,将开始上传。
选择您要上传的文件。 选择文件后,将开始上传。 - 标准用户只能使用5MB及以下的文件。高级用户的文件限制为100 MB。
 发布您的网站以查看新链接。 上传文件后,链接即可使用。单击“发布”按钮以查看您在网站上所做的更改。访客现在可以单击链接并下载文件。
发布您的网站以查看新链接。 上传文件后,链接即可使用。单击“发布”按钮以查看您在网站上所做的更改。访客现在可以单击链接并下载文件。
方法5之4:使用Wix
 在Wix编辑器中打开您的网站。 如果使用Wix创建和管理网站,请登录到Wix网站并将网页加载到网站编辑器中。
在Wix编辑器中打开您的网站。 如果使用Wix创建和管理网站,请登录到Wix网站并将网页加载到网站编辑器中。  选择要链接的文本或图像。 您可以根据页面上的文字或图像创建链接。
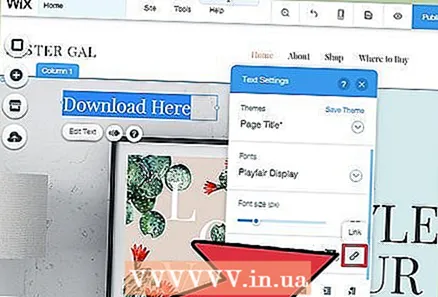
选择要链接的文本或图像。 您可以根据页面上的文字或图像创建链接。  进行选择的链接。 文字与图片的处理略有不同:
进行选择的链接。 文字与图片的处理略有不同: - 文字-在文字设定视窗中按一下[连结]按钮。该按钮看起来像一条链。这将打开链接菜单。
- 图像-从“图像设置”窗口的“单击图像时”菜单中选择“打开链接”。单击“链接的作用是什么?”部分中的“添加链接”。这将打开链接菜单。
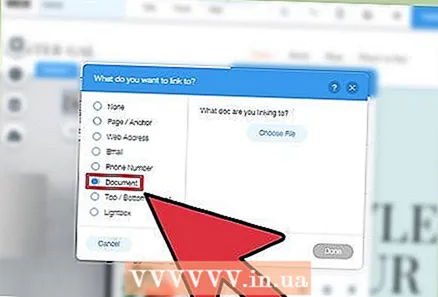
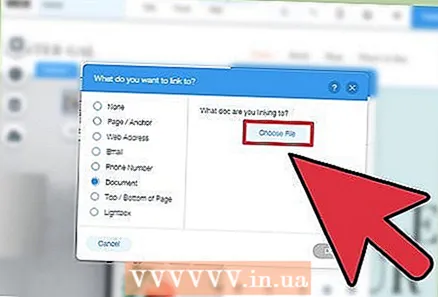
 从链接选项列表中选择“文档”。 这样,您可以打开各种文档文件。
从链接选项列表中选择“文档”。 这样,您可以打开各种文档文件。  点击“选择文件”按钮。 这将启动文件上传器。
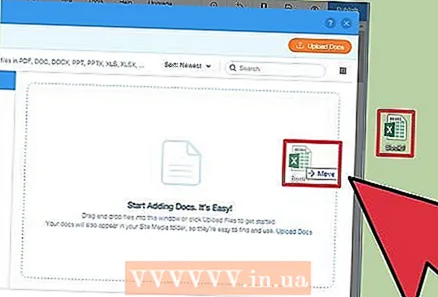
点击“选择文件”按钮。 这将启动文件上传器。  将您要上传的文件拖到窗口中。 您只能上传doc,pdf,ppt,xls和odt文件(及其子类型)。这意味着原则上您只能上传文档。文件不能大于15MB。
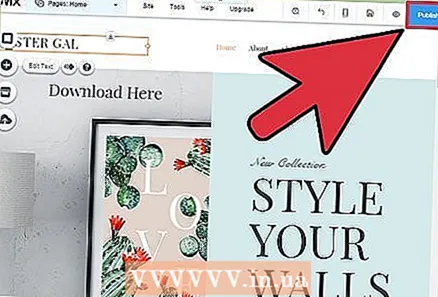
将您要上传的文件拖到窗口中。 您只能上传doc,pdf,ppt,xls和odt文件(及其子类型)。这意味着原则上您只能上传文档。文件不能大于15MB。  发布您的网站。 上传完文件后,即可使用链接。单击右上角的“发布”按钮以保存您的更改,以便可以在网站上看到它们。
发布您的网站。 上传完文件后,即可使用链接。单击右上角的“发布”按钮以保存您的更改,以便可以在网站上看到它们。
方法5之5:使用GoDaddy
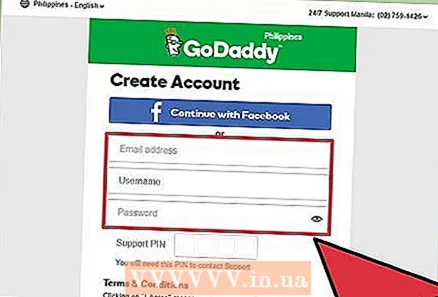
 在GoDaddy网站编辑器中打开您的网站。 如果您使用的是GoDaddy网站构建器,请登录GoDaddy网站并在编辑器中打开您的网站。
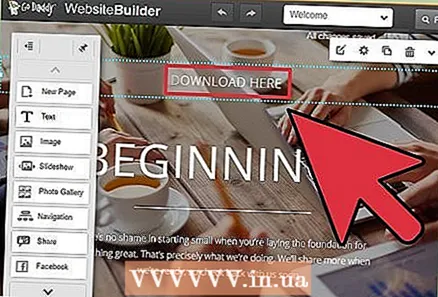
在GoDaddy网站编辑器中打开您的网站。 如果您使用的是GoDaddy网站构建器,请登录GoDaddy网站并在编辑器中打开您的网站。  选择要链接到的对象或文本。 您可以链接网站上的任何对象以及文本字段中的任何文本。如果要创建下载按钮,请单击左侧菜单中的“按钮”选项以创建一个。
选择要链接到的对象或文本。 您可以链接网站上的任何对象以及文本字段中的任何文本。如果要创建下载按钮,请单击左侧菜单中的“按钮”选项以创建一个。  从所选对象或文本创建链接。 选择对象后,单击“设置”按钮以打开菜单。选择文本后,在文本格式工具中单击“链接”按钮(看起来像一个链)。
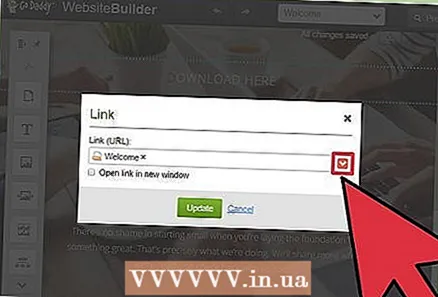
从所选对象或文本创建链接。 选择对象后,单击“设置”按钮以打开菜单。选择文本后,在文本格式工具中单击“链接”按钮(看起来像一个链)。  点击“链接(URL)”下的红色箭头,然后选择“上载“. 这使您可以选择要上传到网站的文件。
点击“链接(URL)”下的红色箭头,然后选择“上载“. 这使您可以选择要上传到网站的文件。  点击“浏览”按钮,找到您要上传的文件。 文件大小限制为30 MB。您不能上传HTML,php,exe,dll或其他潜在危险的文件类型。
点击“浏览”按钮,找到您要上传的文件。 文件大小限制为30 MB。您不能上传HTML,php,exe,dll或其他潜在危险的文件类型。  上传文件后,单击“插入”。 上传完成后,您将在窗口中的文件旁边看到一个复选标记。
上传文件后,单击“插入”。 上传完成后,您将在窗口中的文件旁边看到一个复选标记。  单击“保存”以创建链接。 单击“保存”会将文件应用于您创建的对象或文本链接。
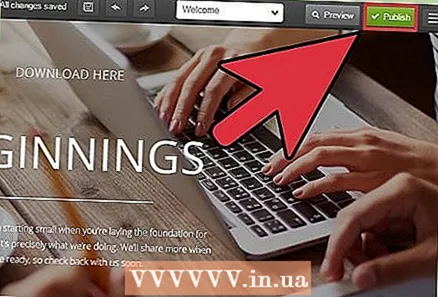
单击“保存”以创建链接。 单击“保存”会将文件应用于您创建的对象或文本链接。  单击“发布”以保存站点更改。 这将使链接在您的站点上处于活动状态,访问者可以通过该链接下载文件。
单击“发布”以保存站点更改。 这将使链接在您的站点上处于活动状态,访问者可以通过该链接下载文件。